Something we’ve started in the last week or so is building out the BMAG pattern library.
Eventually this will contain all the elements that will make up the website. We’ve already got some visual design going on, some core elements such as colour and typography and also wireframes in the form of screenshots from the prototyping work we’ve completed and tested.
We’ve broken the site into modules to work with to help with the BEMs orientated approach we’ll be building the site with. We’ve found it helps to start thinking in terms of modules rather than pages as early as possible in the design process in preparation for building using using BEMs.
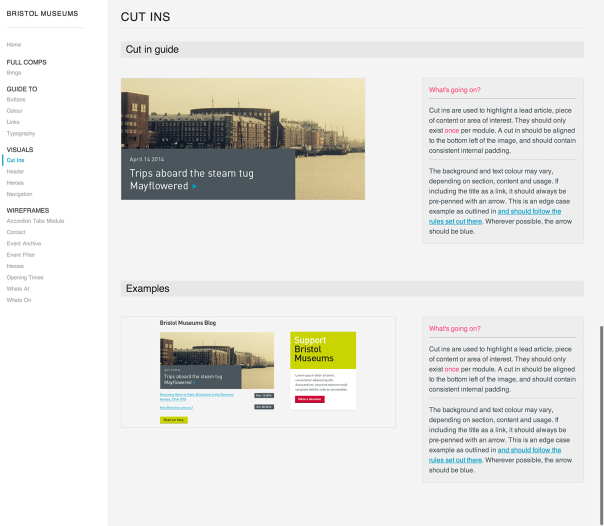
For each of the modules we often have several variants, or different states that we have a clear definition for. We use different images for each state, and provide an explanation as to what can happen with each module.
So you can see in the left column of the pattern library that we’ve got the following groups:
Full Comps
Show full page visual designs, currently there’s a design for the homepage that is very much a work in progress.
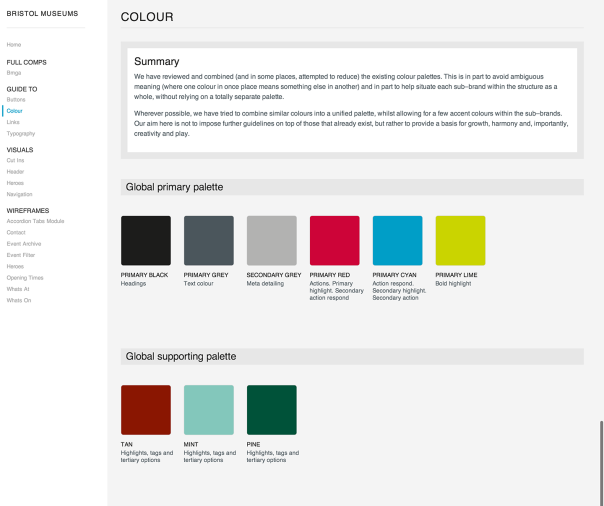
Guide To
Shows core brand elements that are defined from the various venue brands and over-arching service brand. This includes: Buttons, Colour, Links & Typography. You can see an example of the colour page below:
Visuals
As visual designs come together we’re adding them here. Again, not too much to see aside from some initial thinking on some core elements.
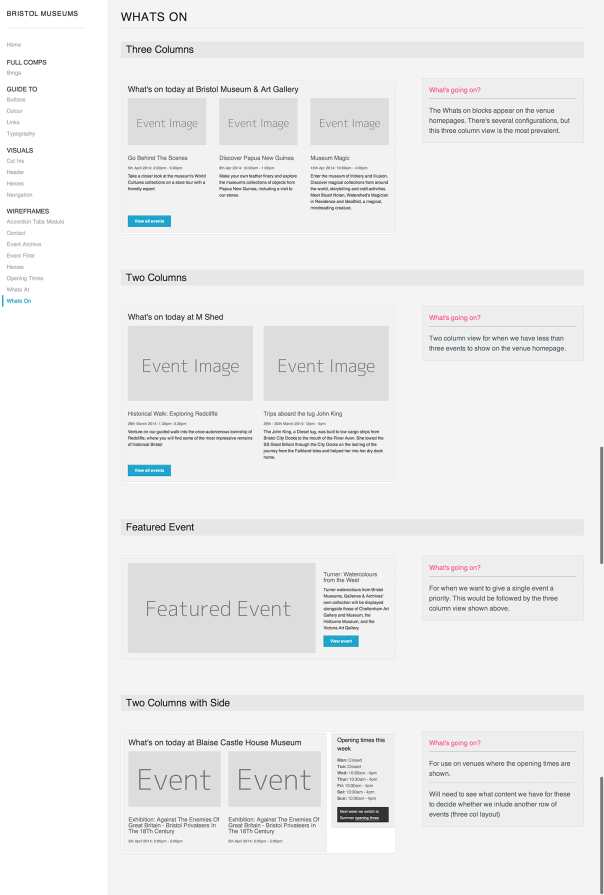
Wireframes
As we’ve been moving our thinking into the prototype and testing on users we’ve edited to improve the design. Once we’re happy with each module or group of elements we’re moving it into this pattern library for reference. You can see an example of the Whats On modules below: